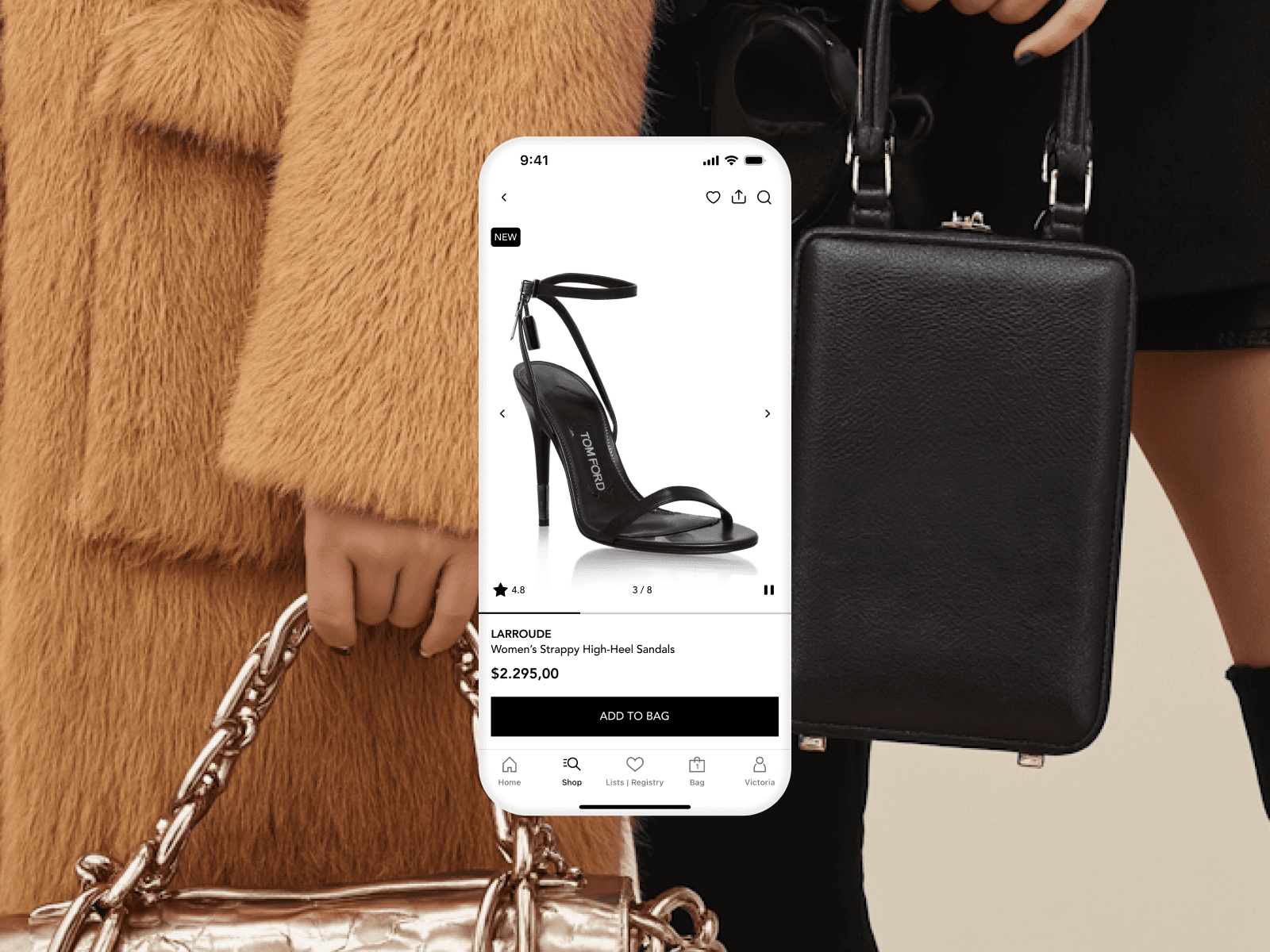
Optimizing Apple Pay
Integration on the Product Page
Enhancing speed, trust, and conversions in mobile shopping.
industry
e-commerce
product medium
native mobile app (iOS & Android) and web-based e-commerce platform
my role
e2e product design
introduction
Bloomingdale’s is a leader in luxury retail, but its mobile checkout experience lacked the speed and convenience modern shoppers expect. Our goal was to streamline the purchasing journey by integrating Apple Pay for a frictionless, one-tap checkout experience.

the problem
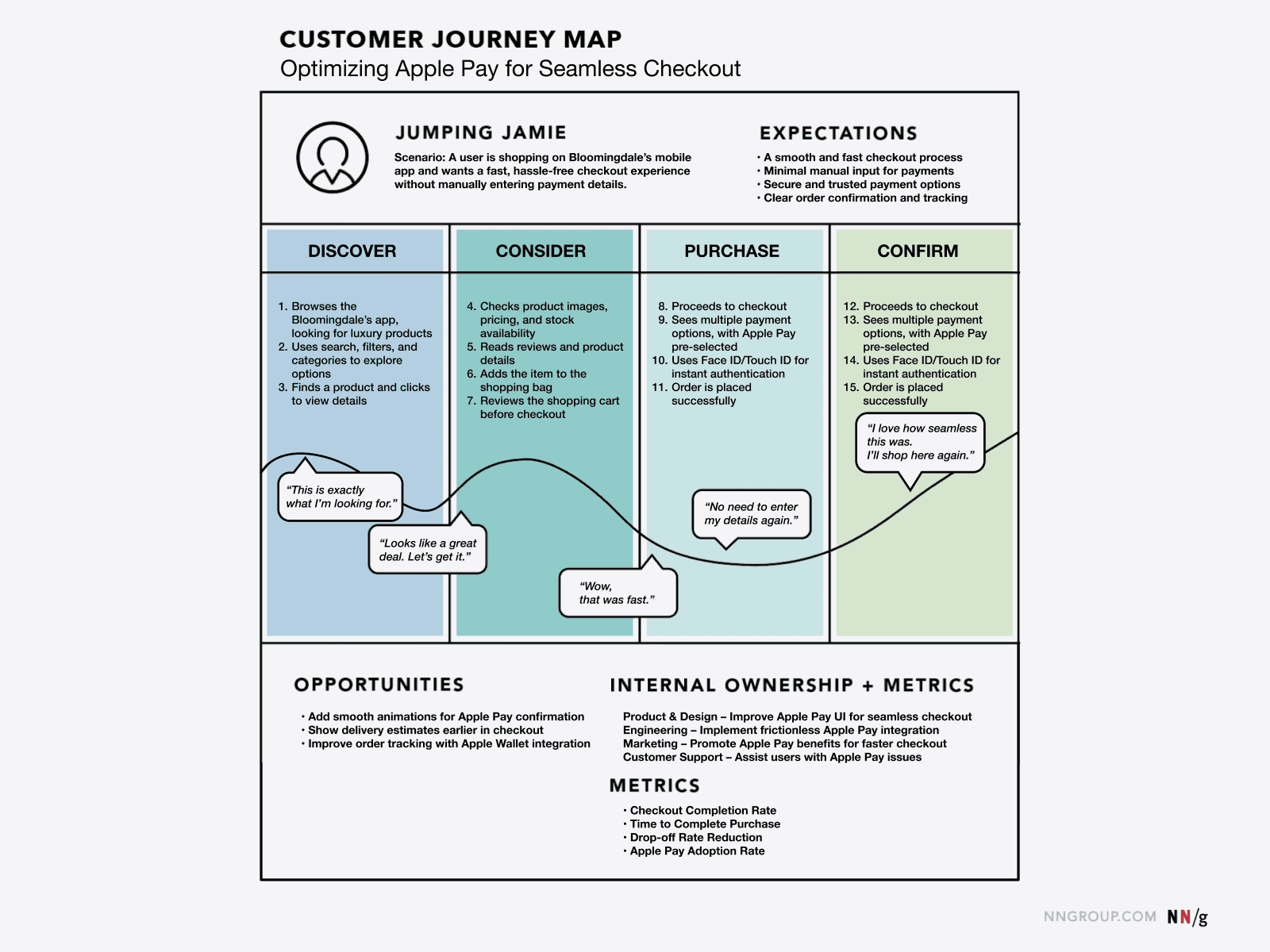
Bloomingdale’s mobile checkout was too slow, causing drop-offs. Research showed:

solution
💡Place Apple Pay directly on the Product Page
triggering it immediately after clicking “Add to Bag.”

What Happens If Users Don’t Have Apple Pay?
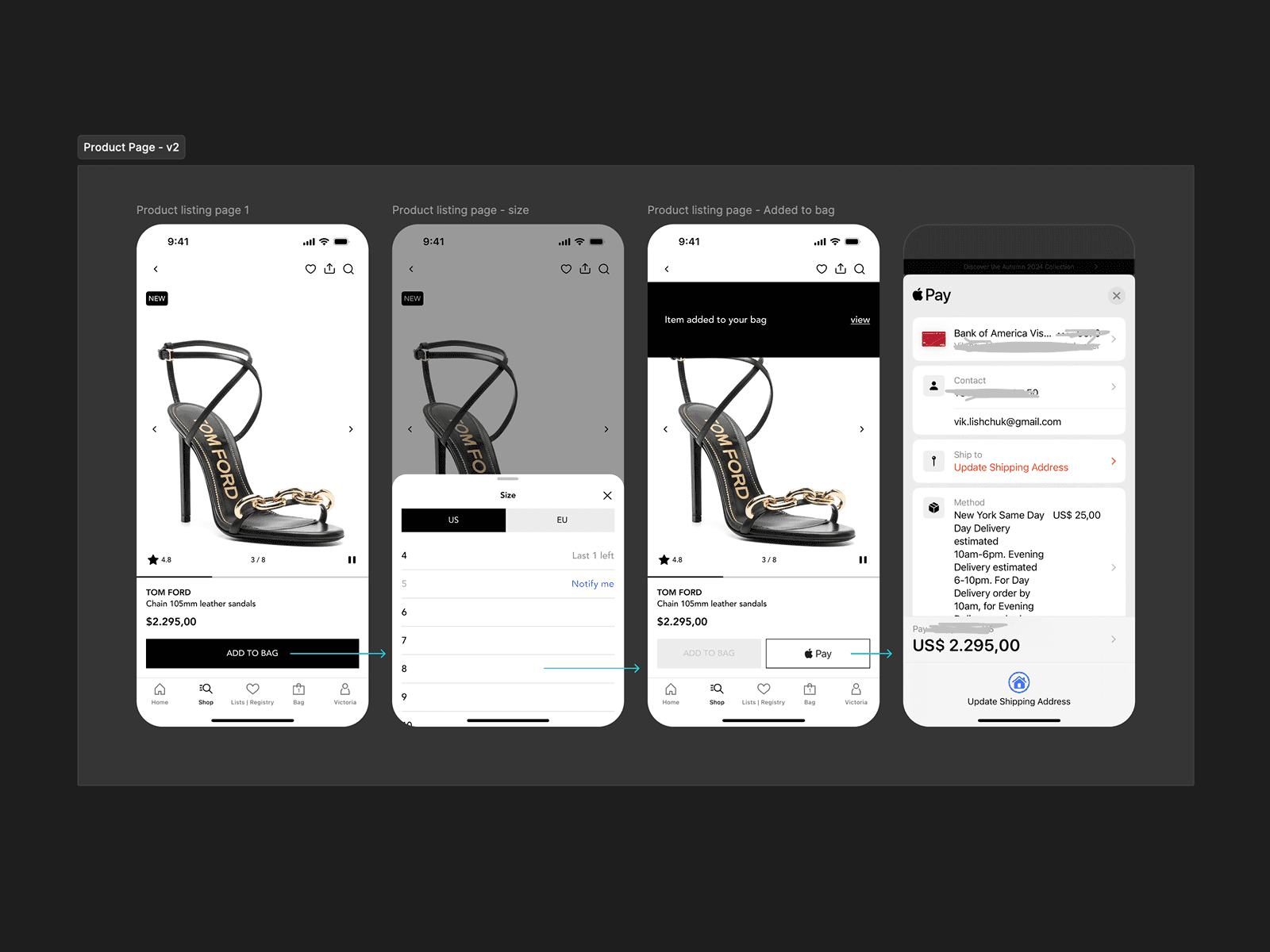
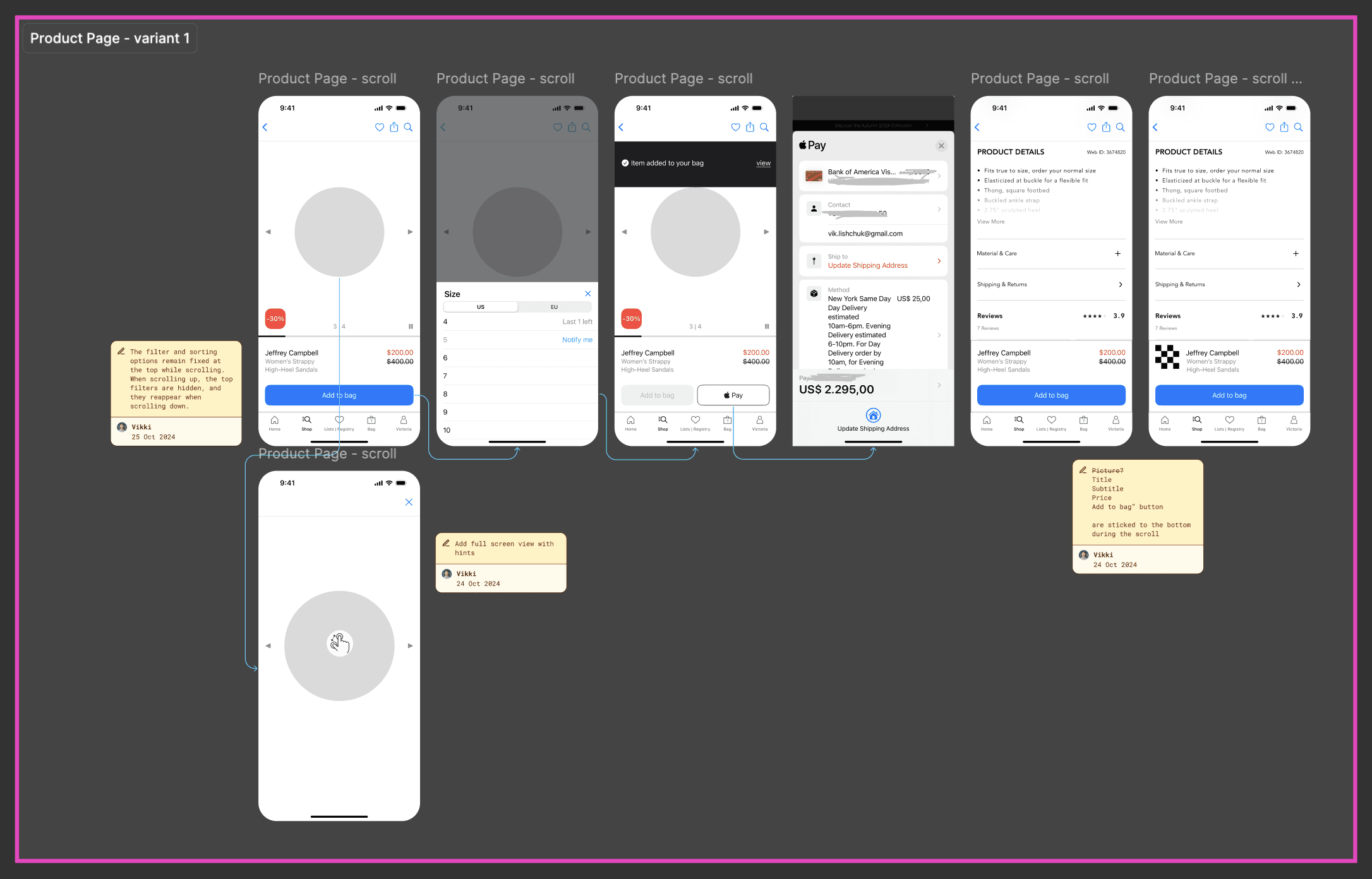
design execution
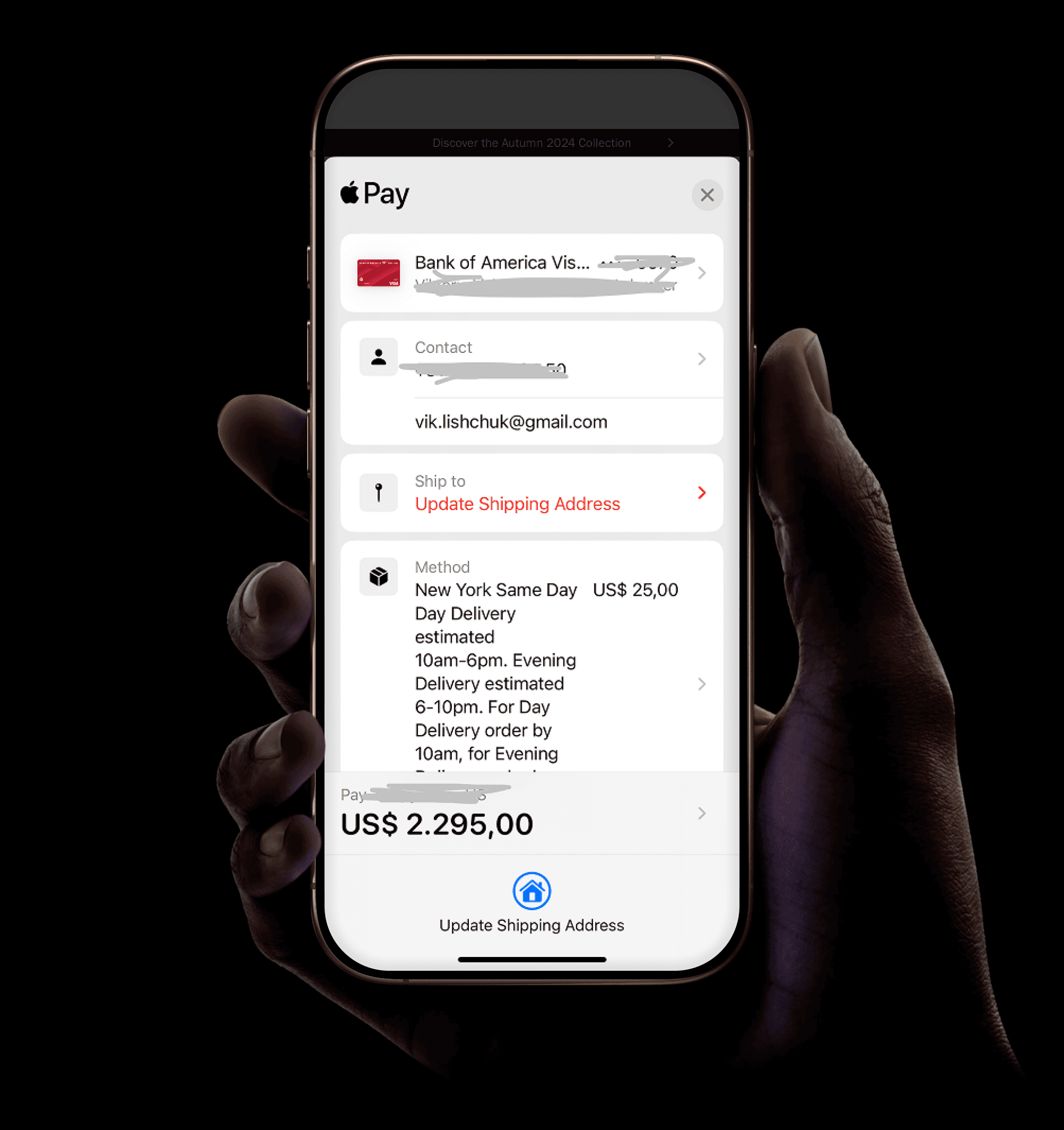
Apple Pay appears immediately after “Add to Bag.”
One-Tap Checkout – No cart, no extra steps.
Trust & Security – Instant Face ID/Touch ID authentication.


design execution
🔹 Product Page UI Update
Apple Pay button placed directly under “Add to Bag” for immediate access.
Eliminated unnecessary checkout steps, reducing friction.


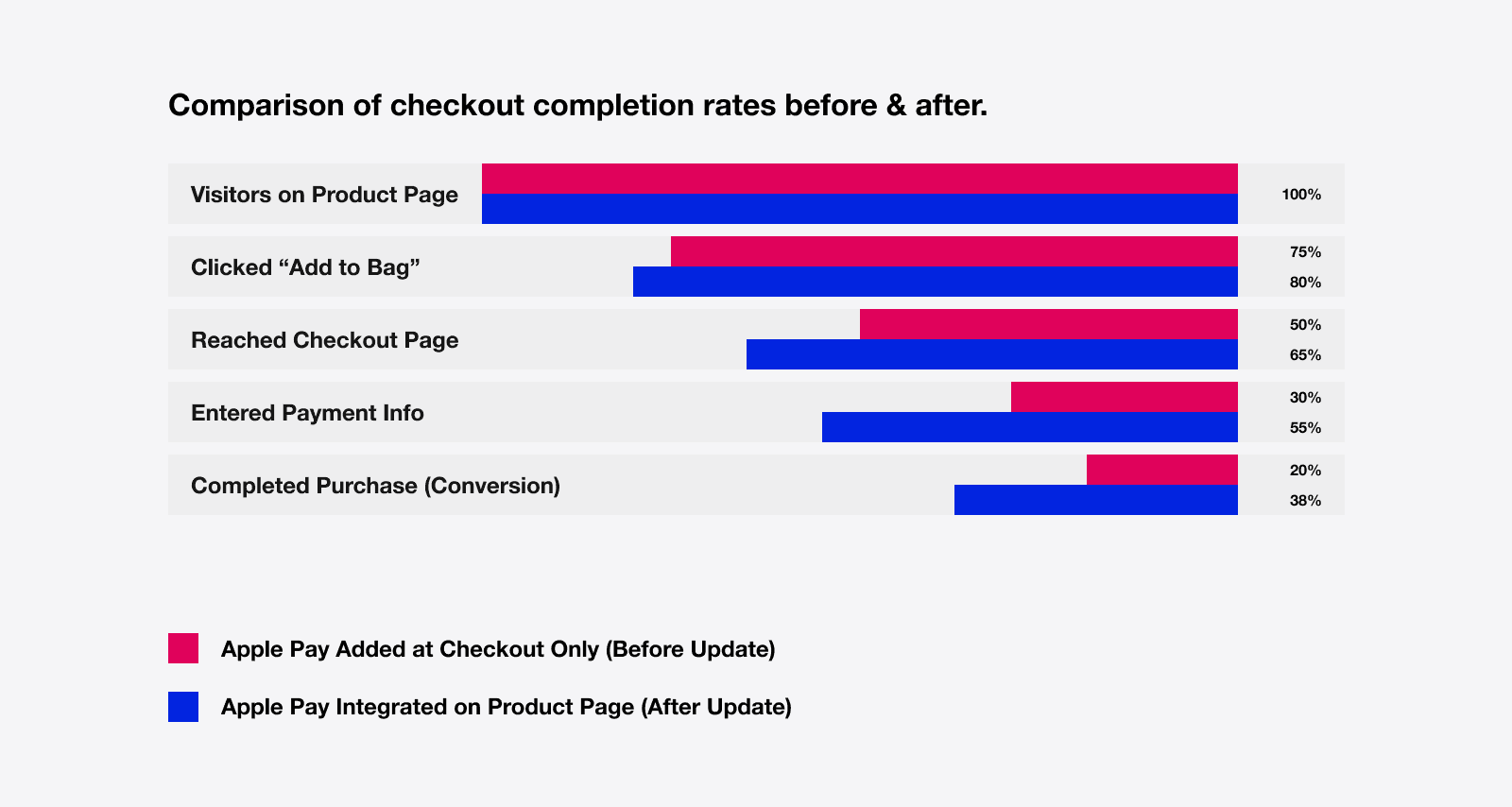
wow! just look at that
Impact & Results
+32%
Faster Checkout Time
+22%
Higher Conversion Rate
+38%
Trust & Satisfaction

let's see what we have
💭 Final Thoughts
By moving Apple Pay to the Product Page, we eliminated unnecessary steps, making checkout faster and frictionless.
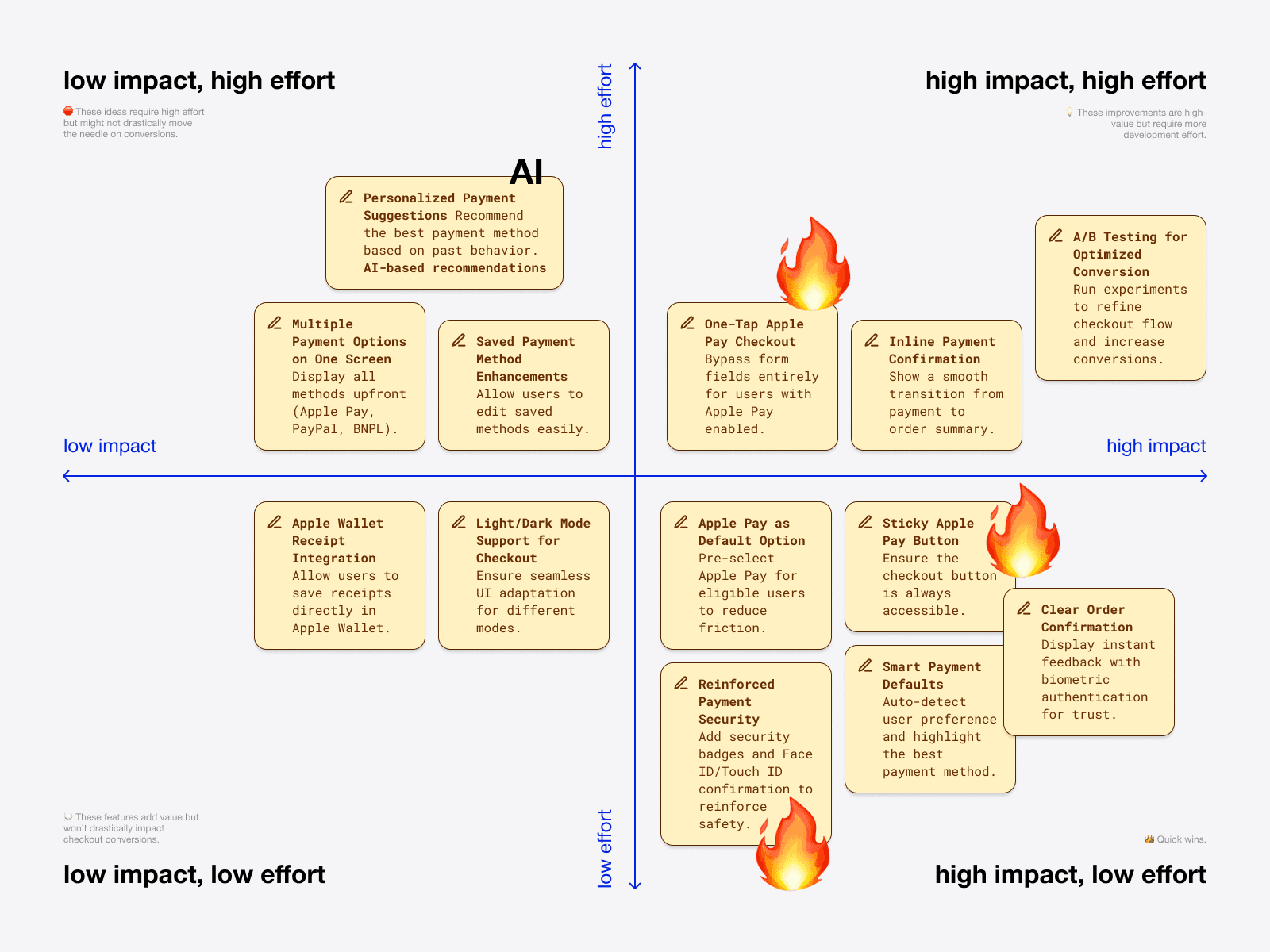
🚀 Next Steps
so excited that
this simple UI shift had a massive impact—improving speed, conversions, and trust.
